| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- GPIO
- Visual Studio
- avr-gcc
- atmel
- WPF
- 아두이노
- c#
- esp32
- C++
- AVR
- yocto
- Raspberry
- QEMU
- vscode
- 라즈베리파이
- Debugging
- UART
- 리눅스
- Linux
- 디버깅
- raspberrypi
- bare metal
- nucleo
- STM32
- Debug
- Visual Studio Code
- platformio
- buildroot
- AArch64
- Arduino
- Today
- Total
임베디드를 좋아하는 조금 특이한 개발자?
[WPF] XAML을 통해 Label로 HelloWorld 출력 본문
- 개발 환경
Window 11 (버전 24H2)
Visual Studio Community 2022 (17.13.5)
.NET framework 4.7.2
1. 서론
WPF에서 좀더 구체적인 UI 또는 반응형 UI을 개발하기 위해서는 XAML으로 UI를 개발할수 밖에 없습니다. 가장 기본적인 Hello World를 Label로 출력해 보겠습니다. 지금 당장은 이해가 안가는 부분이 많겠지만 한번 천천히 따라하면서 설명하도록 하겠습니다.
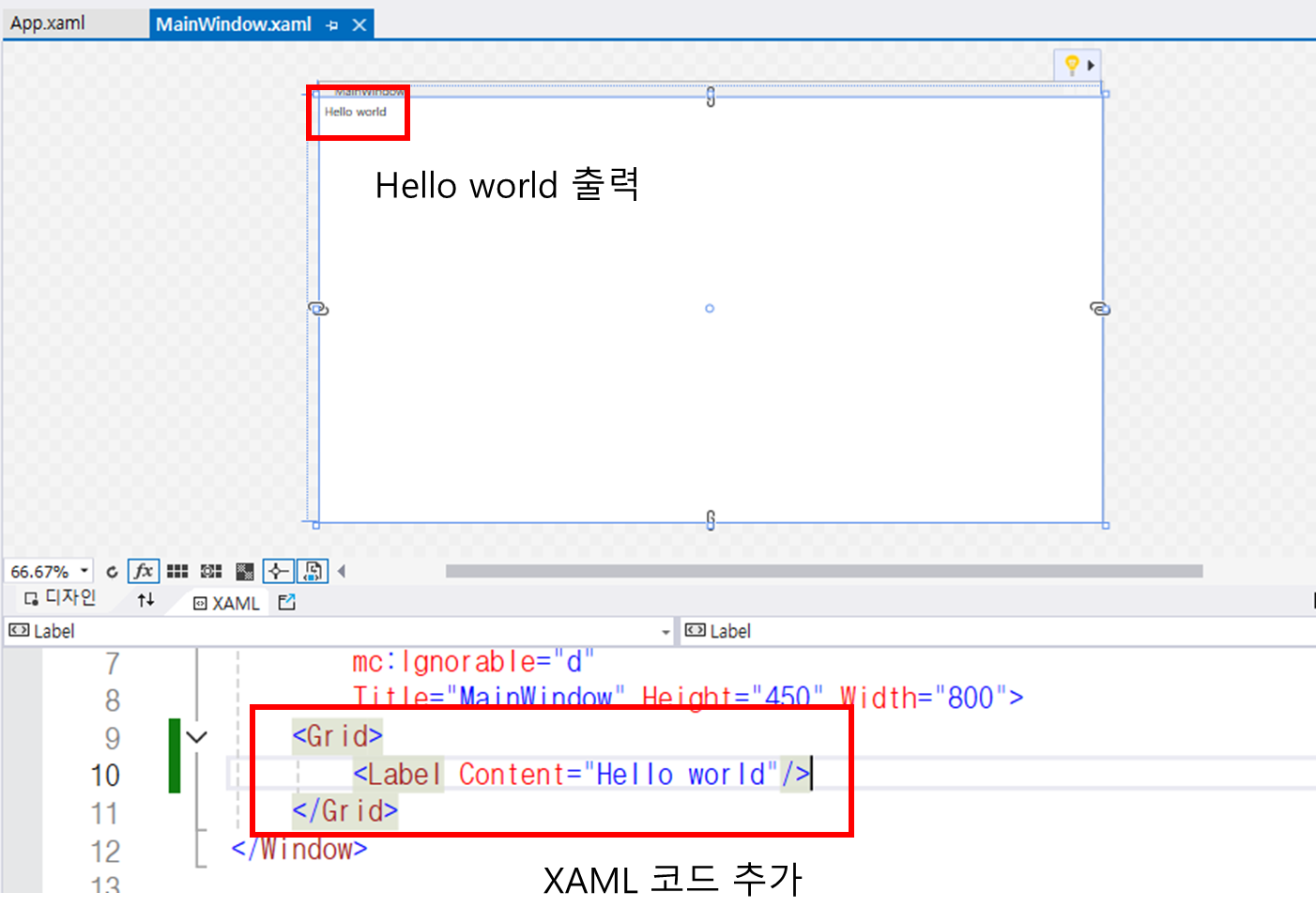
2. XAML에서 Label 작성

<Grid>
<Label Content="Hello world"/>
</Grid>Grid는 컨트롤을 배치하는 방법 중 하나입니다. 그리고 이러한 컨트롤을 배치하는 방법은 다양하게 존재합니다. Grid와 같은 컨트롤을 Panel이라고 합니다.
Label은 단순히 텍스트를 출력해주는 컨트롤입니다. Content는 Label의 수많은 속성 중 하나입니다. Content는 label에 출력할 문자열을 지정하는 속성입니다.
HelloWorld가 출력되었지만 글자가 매우 작습니다. 또한 Control의 크기를 따로 지정해주지 않으면 부모 컨트롤의 크기로 자동적으로 설정됩니다. 이러한 문제를 해결하기 위해 Label 컨트롤에 속성을 추가하도록 하겠습니다.

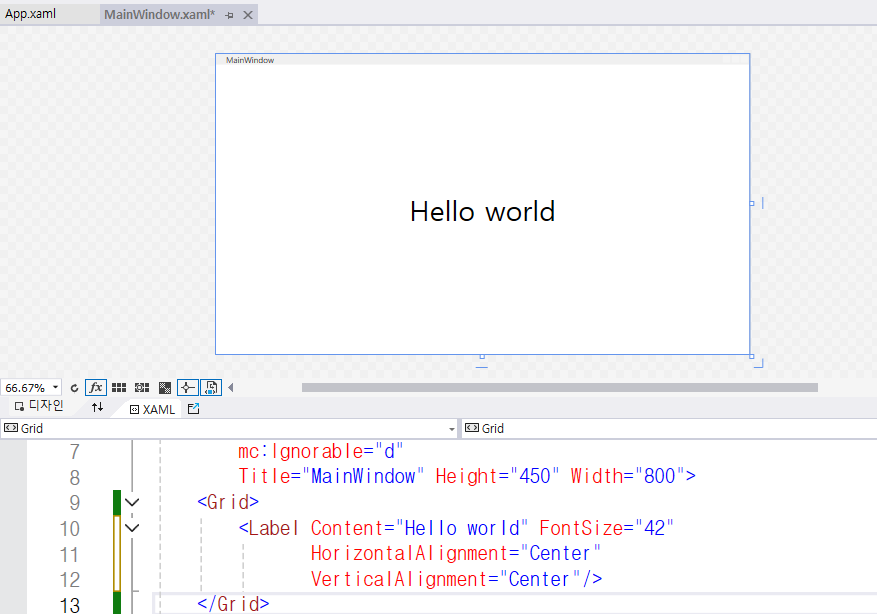
<Grid>
<Label Content="Hello world" FontSize="42"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>- Label 속성 설명
FontSize="42"
글자의 크기를 설정합니다.
HorizontalAlignment="Center"
Label의 컨트롤를 부모 컨트롤의 수평에 대해서 가운데로 정렬합니다.
또한, 컨트롤의 높이를 내부 크기에 맞추어 자동으로 조절합니다.
VerticalAlignment="Center"
Label의 컨트롤를 부모 컨트롤의 수직에 대해서 가운데로 정렬합니다.
또한, 컨트롤의 너비를 내부 크기에 맞추어 자동으로 조절합니다.
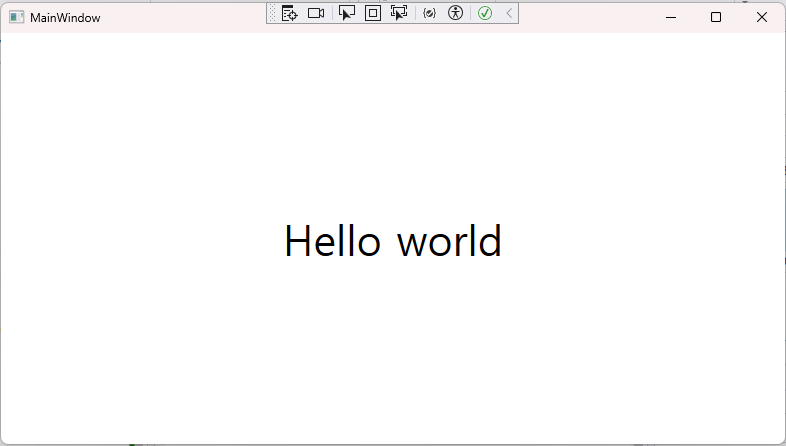
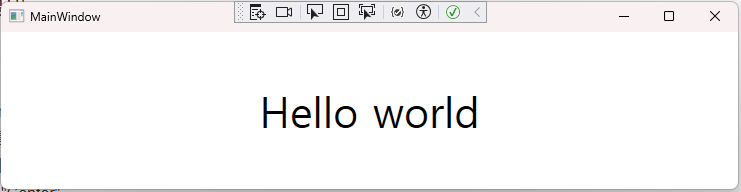
3. 동작 확인


윈도우 크기를 조절하더라도 Label이 가운데에 정렬되어 있는 것을 확인할 수 있습니다.
'C# > WPF' 카테고리의 다른 글
| [WPF] XAML만으로 간단히 Data Binding하기 (0) | 2025.12.17 |
|---|---|
| [WPF][MVVM] MVVM 패턴을 위한 ViewModel 추가 (0) | 2025.12.16 |
| [WPF][MVVM] MVVM 패턴을 위한 프로젝트 구성 (0) | 2025.12.12 |
| [WPF] 버튼 컨트롤을 통한 메세지 박스 출력 (0) | 2025.04.04 |
| [WPF] WPF 프로젝트 생성 및 Hello World 출력 (0) | 2025.04.04 |


